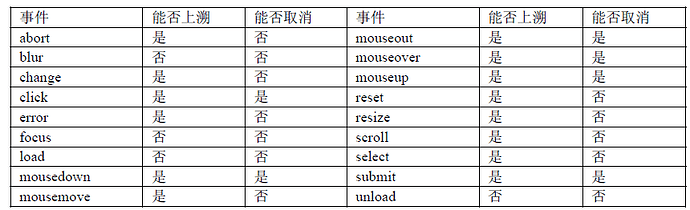
DOM2 基本融合了IE4 和NN4 中的鼠标事件、键盘事件、浏览器事件和文档事件,表列出了DOM2 中定义的常用事件以及能否上溯、取消等特性:
DOM2 综合了IE4 和NN4 中种类繁多的事件,将它们融合为最基本的事件类型,如DOM2 中的鼠标单击事件综合为click 事件,简化了事件模型。
同时事件的上溯和取消等特性也作了一定的调整。
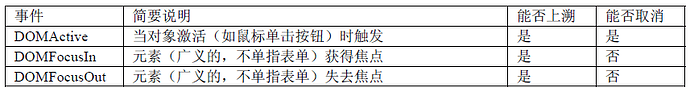
除此之外,DOM2 还引进了“UI 事件”的概念。UI(用户界面)事件使用“DOM”作前缀,以区别于普通的事件。
表列举了几种UI 事件及其能否上溯和取消的特性。
在实际使用中,一般使用DOM2 中定义的基本事件,而很少使用UI 事件,其更多的是提供一种用户界面事件的模型。